Blinkbox Kids
Android app
February - May 2014
Role - Senior Designer
Client - Blinkbox
Head of Design - Dan Mortimore
Product Owner - Rob Fallon
UX Designer - Lina Pio
Developer - Jamie Higgins
Blinkbox, previously owned by Tesco, is one of the leading on-demand video platforms in the UK.
Tesco wanted to look at developing a video streaming service targeted at kids, leveraging the existing catalogue of children’s content available on the current Blinkbox platform. The aim was to provide the app pre-installed on their Android Hudl devices.
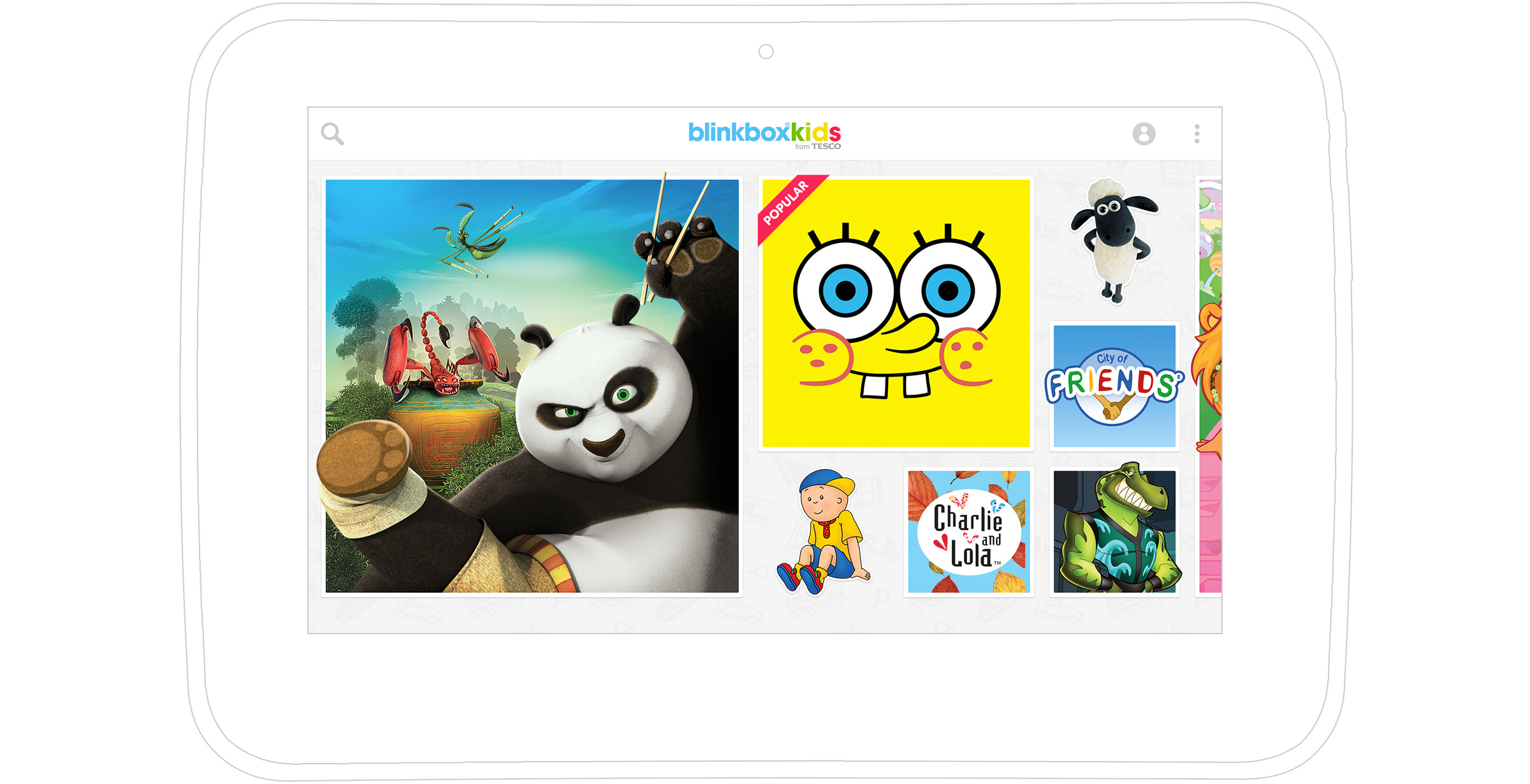
With a target market of kids between four and nine years old we decided on a visual, non labeled catalogue, using rich imagery as the primary method of navigating the content. We defined a grid that could hero featured content, combining square images with etched characters to give it a less rigid and a more fun sticker book feel.
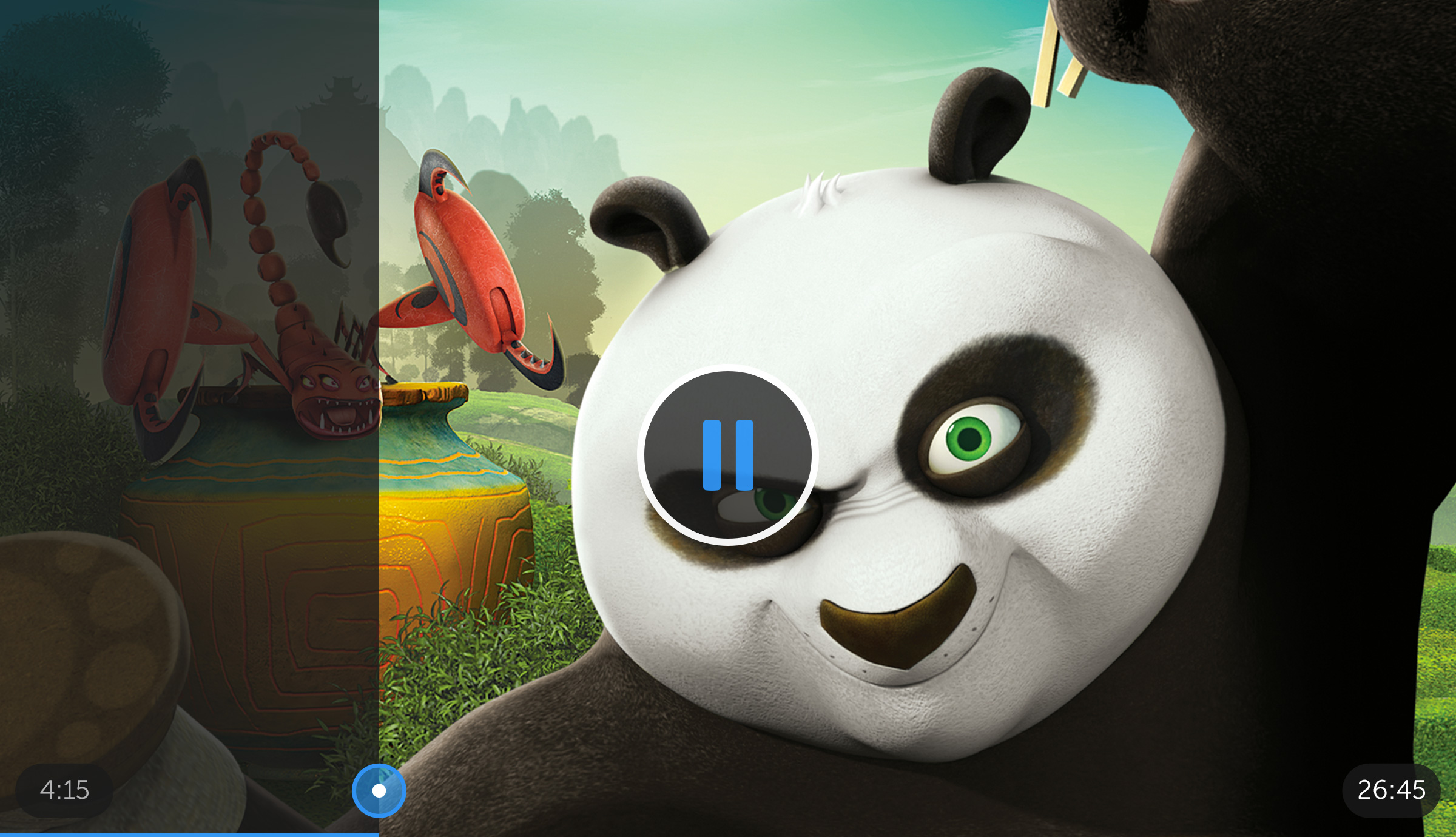
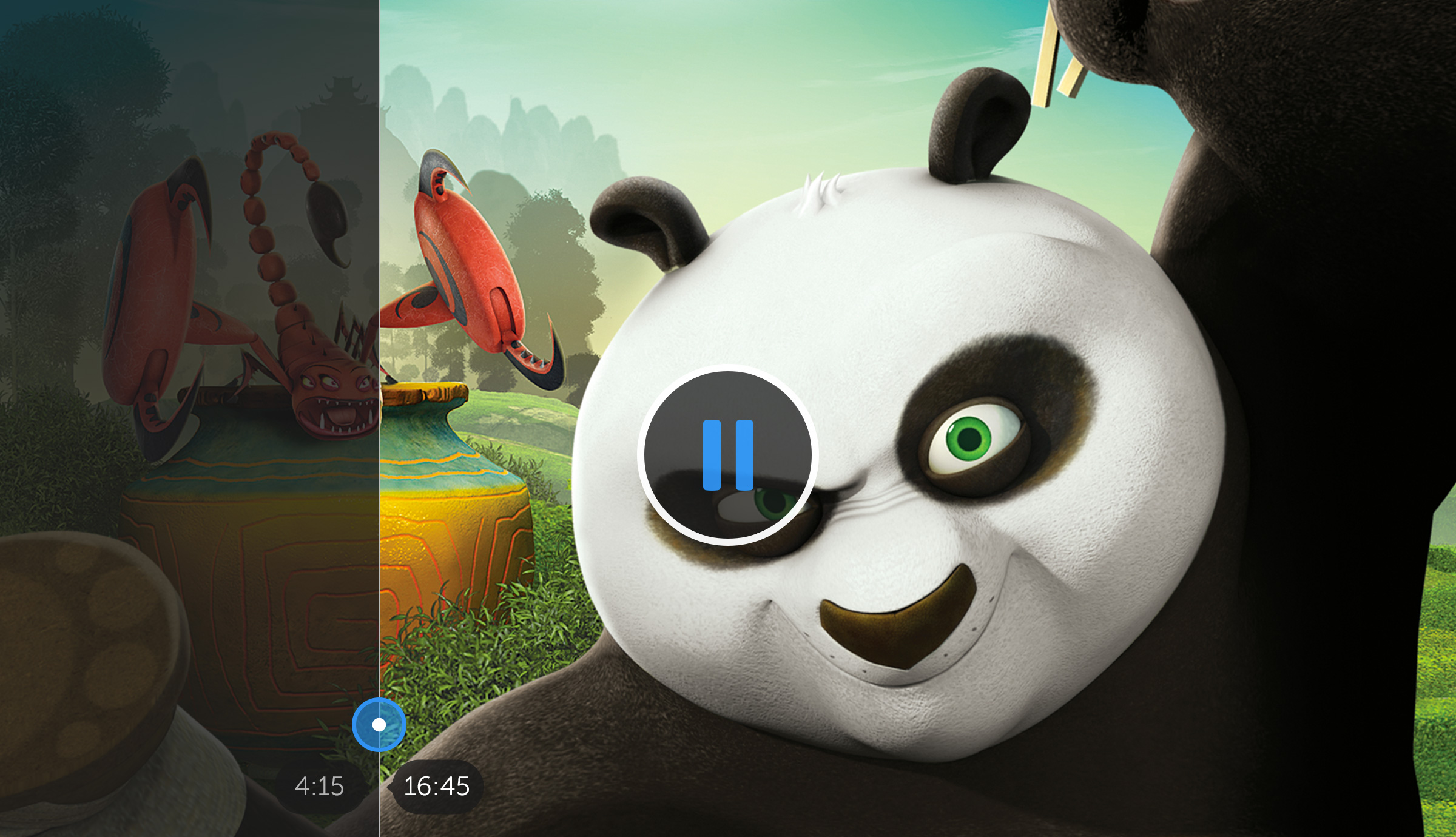
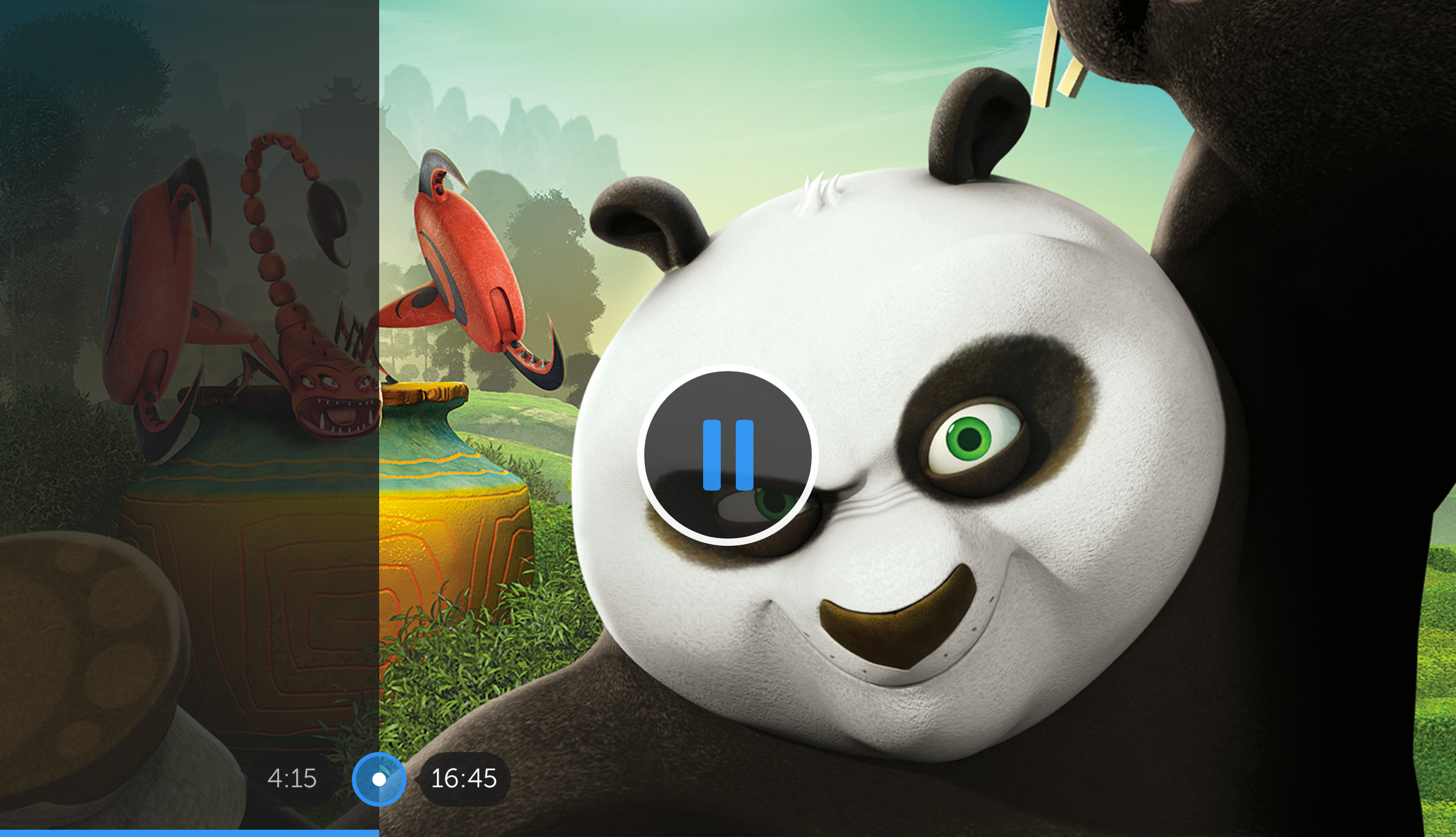
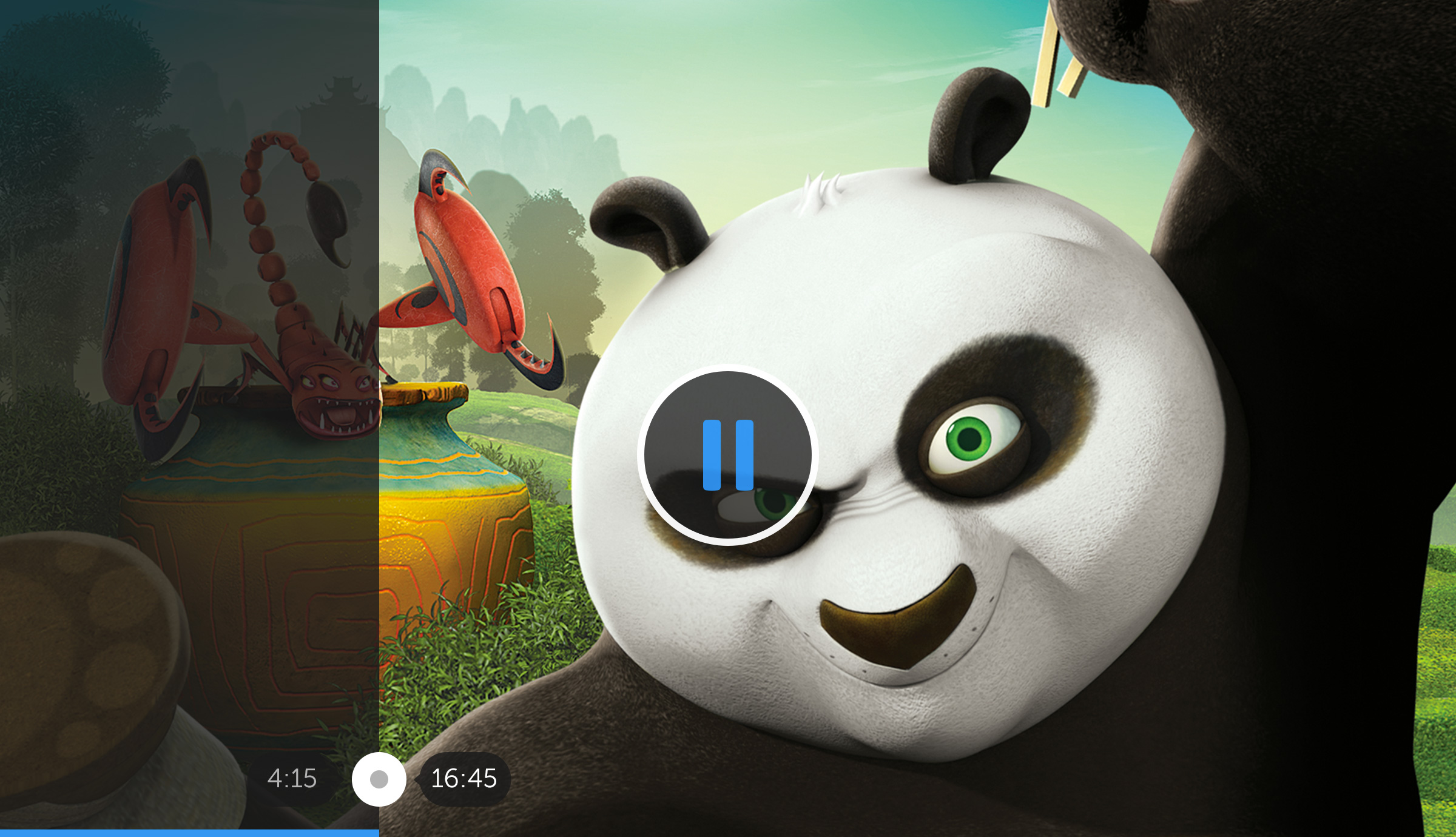
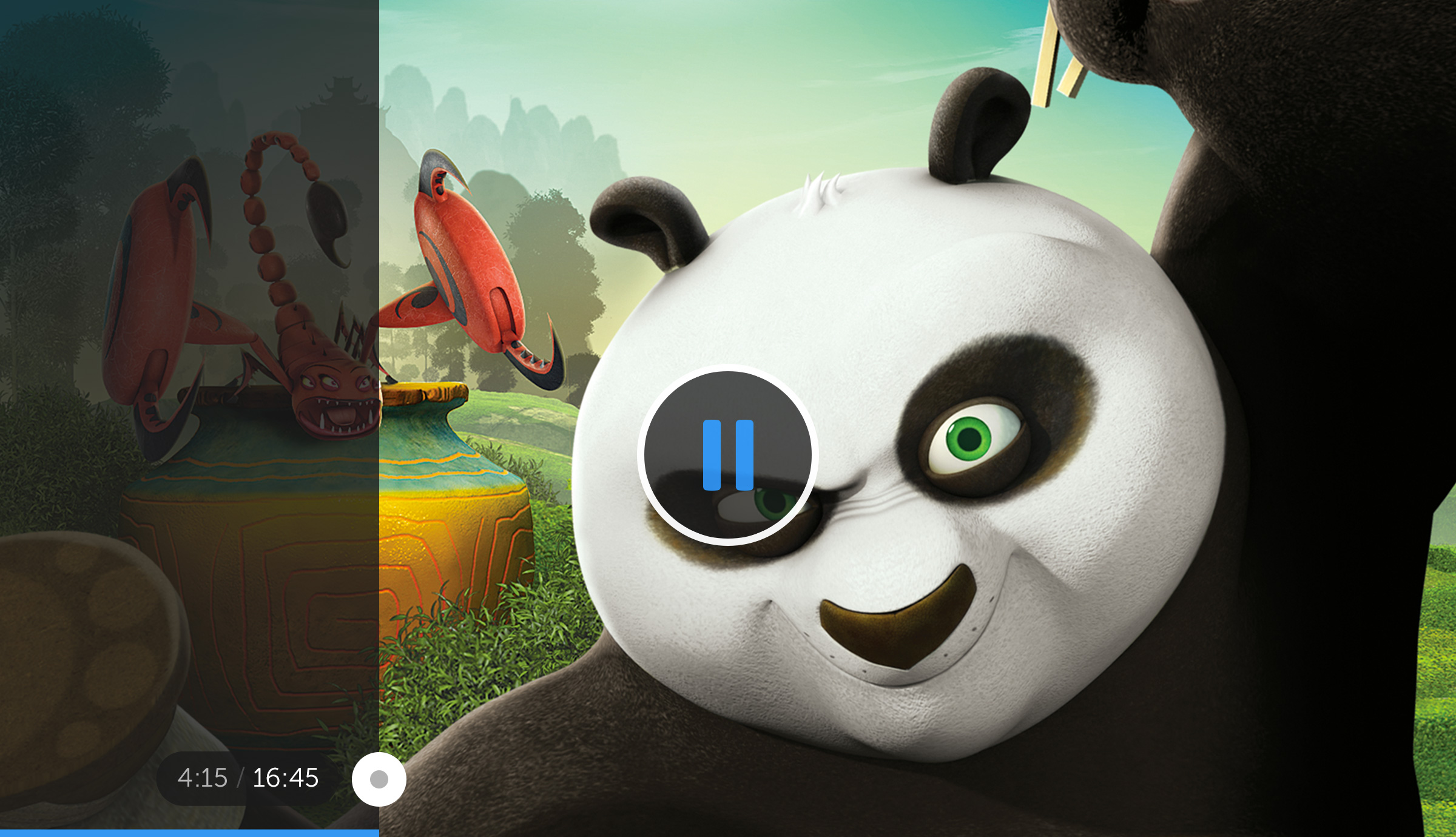
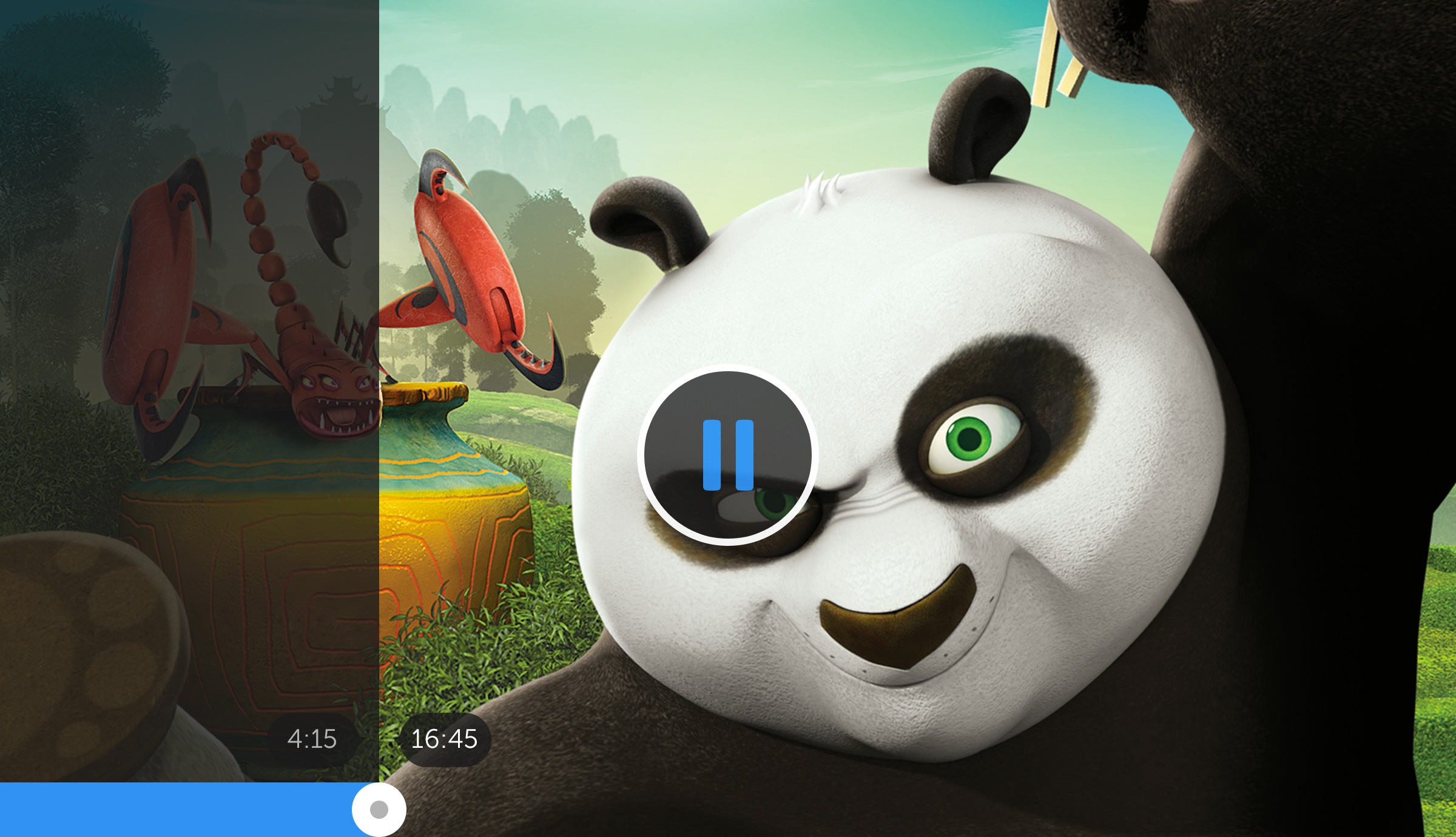
The interface was kept clean and minimal to allow the content to shine. The content was explored by horizontally scrolling the catalogue. When drilling down into the series or movie detail the catalogue animated vertically into a second layer which we called the “series strip”. The video player controls featured a minimal progress mask and bar, allowing kids to easily scrub the video as well as serve as a visual representation of the progress through the movie or series.
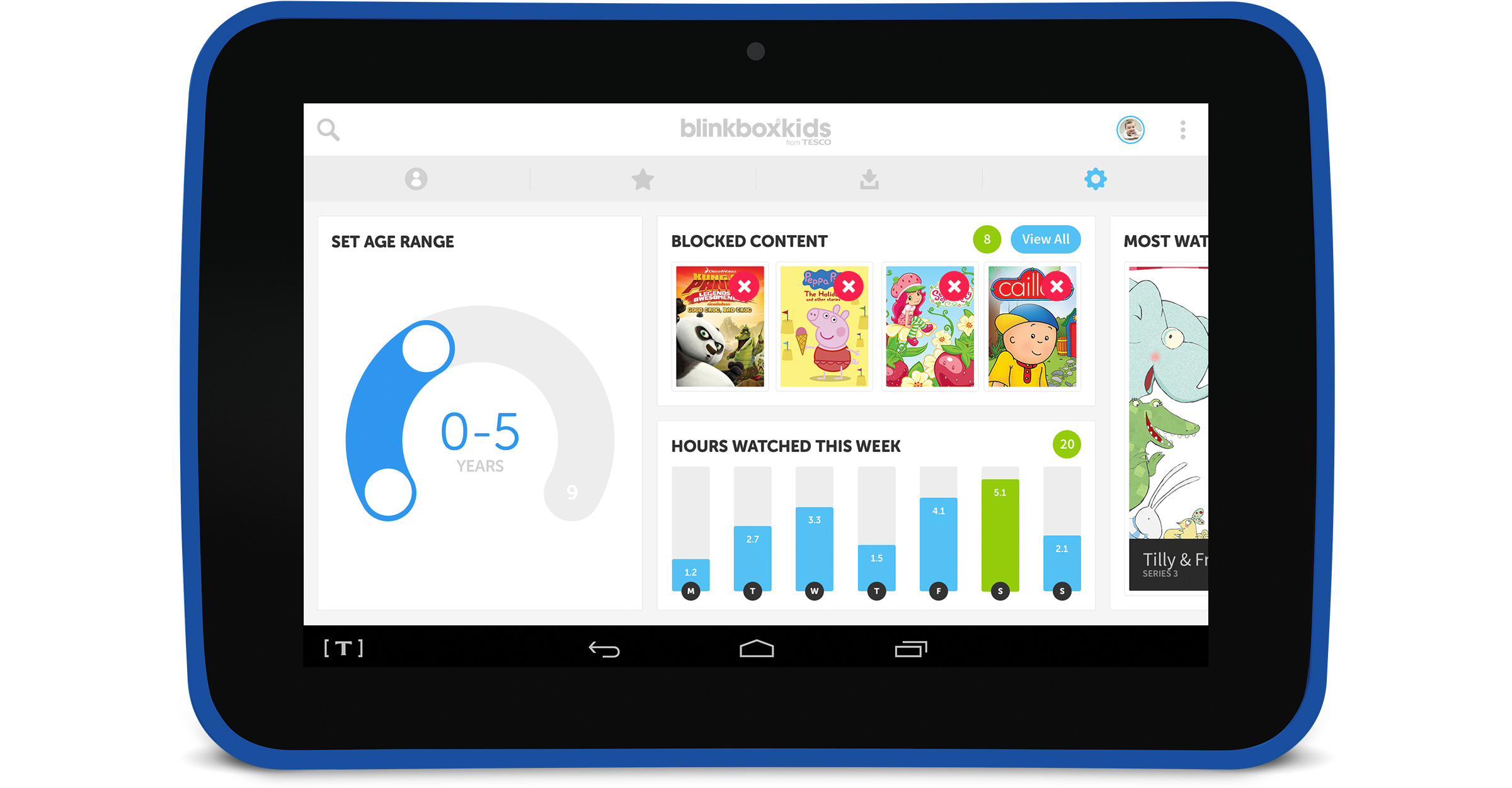
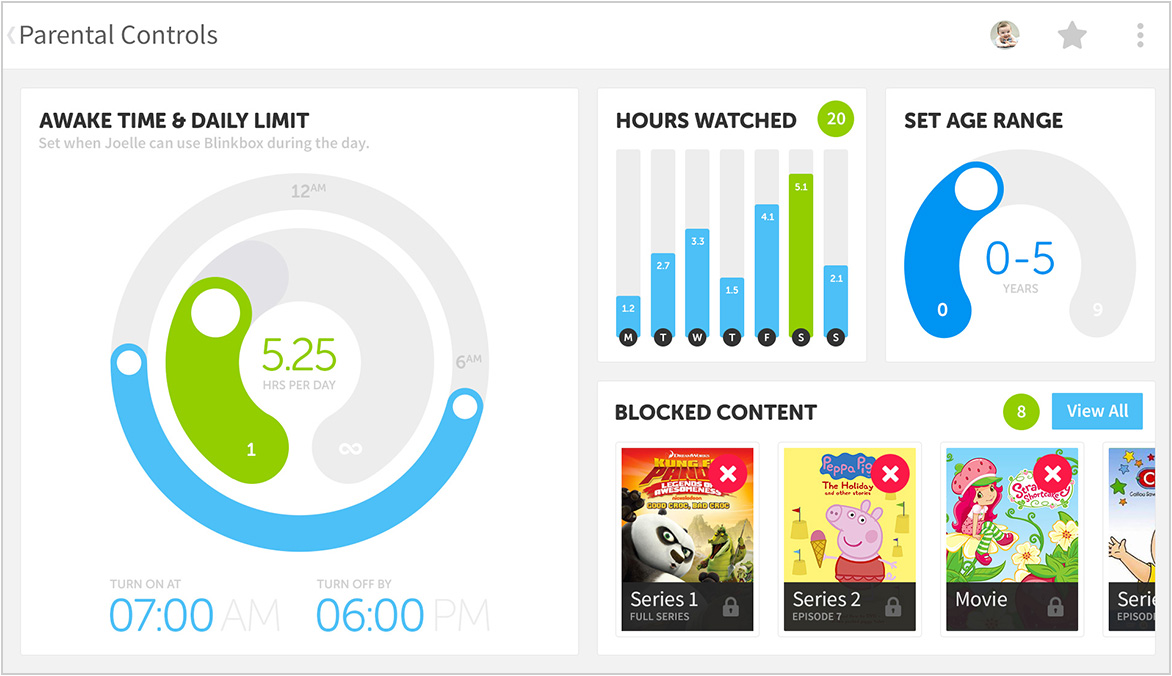
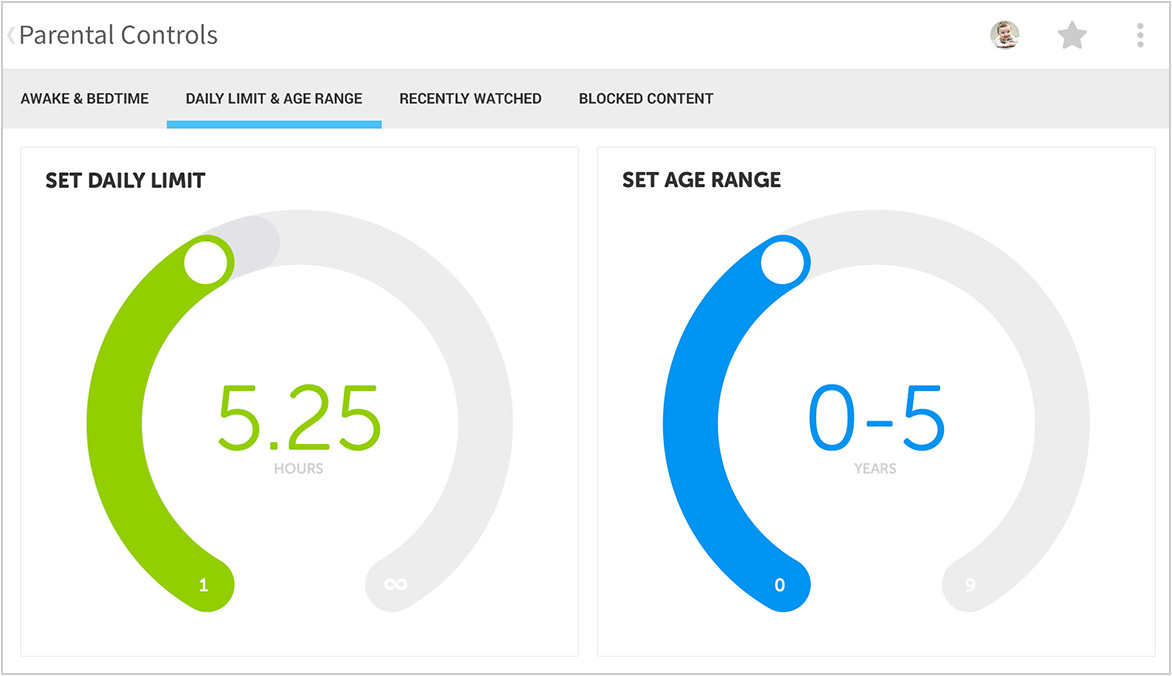
It was important that the app was safe for kids to use and that it served relevant content based on the age group. We designed a number of approaches to parental controls which allowed parents to manage their children’s viewing times, set an age range and daily limit and manage blocked content as well as see the number of hours watched over the past week. We wanted to move away from the more standard approach to settings and treat it like dashboard that used graphs and sliders to display the info rather than a list of fields and pickers. Later insights showed that complicated parental controls would be better handled at a system level rather than at app level.
I worked with a product owner, UX designer and a developer on the proof of concept. The designs were coded rapidly and tested regularly throughout the project life cycle, and as we progressed we iterated based on feedback on the prototype during user testing.